学习axios需要熟练使用Promise --> 文章链接
安装方式
使用 npm:
npm install axios
使用 cdn:
功能特点
- 在浏览器中发送XMLHttpRequest请求
- 在node.js中发送http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求和响应数据
......
axios请求方式
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.options(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
因为axios支持Promise API,所以会返回一个Promise对象,请求完成后可以在then()中对数据进行处理
axios的基本使用
■执行get请求
JavaScript 代码://默认是get请求
axios({
//通过method指定请求方式
method:'get或post',
url:'http://www.httpbin.org/headers'
}).then(res => {
console.log(res)
})- 也可以通过axios.get(url[, config])别名来发送get请求
axios.get({
url:'http://www.httpbin.org/headers'
}).then(res => {
console.log(res)
})■get请求的参数拼接
- 直接在url中拼接
axios.get('/user?ID=12345').then(res => {
console.log(res)
}).catch(error=> {
console.log(error)
});- 在params中决定要拼接的参数
axios.get('/user', {
params: {
ID: 12345
}
}).then(res => {
console.log(res)
}).catch(error=> {
console.log(error)
});■执行post请求
axios.post('/user', {
//需要传递的数据
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(res => {
console.log(res)
})
.catch(error=> {
console.log(error)
});
axios发送并发请求
■使用axios.all()发送并发请求
axios.all(req1(),req2()).then(results => {})
axios.all([
axios({
url:'http://www.httpbin.org/headers'
}),
axios({
url:'http://www.httpbin.org/ip'
})
]).then(results => {
//results是一个数组,保存了所有的请求结果
console.log(results)
})
■axios返回的结果是一个数组,使用axios.spread可将数组展开
axios.all([
axios({
url:'http://www.httpbin.org/headers'
}),
axios({
url:'http://www.httpbin.org/ip'
})
]).then(axios.spread((res1,res2) => {
console.log(res1);
console.log(res2);
}))
■为了让代码更清晰,我们可以将每个请求通过方法分离出来
function req1(){
return axios({
url:'http://www.httpbin.org/headers'
})
}
function req1(){
return axios({
url:'http://www.httpbin.org/ip'
})
}
axios.all([
req1(),
req1()
]).then(axios.spread((res1,res2) => {
console.log(res1);
console.log(res2);
}))
axios的全局配置
■在上面的实列中,我们的BaseURL是固定的
- 事实上在开发中可能很多参数都是固定的
- 这时候我们可以进行一些抽取,也可以利用axios的全局配置
axios.defaults.baseURL = 'http://www.httpbin.org';
axios.defaults.timeout = 5000;
function req1(){
return axios({
url:'/headers'
})
}
function req1(){
return axios({
url:'/ip'
})
}
axios.all([
req1(),
req1()
]).then(axios.spread((res1,res2) => {
console.log(res1);
console.log(res2);
}))
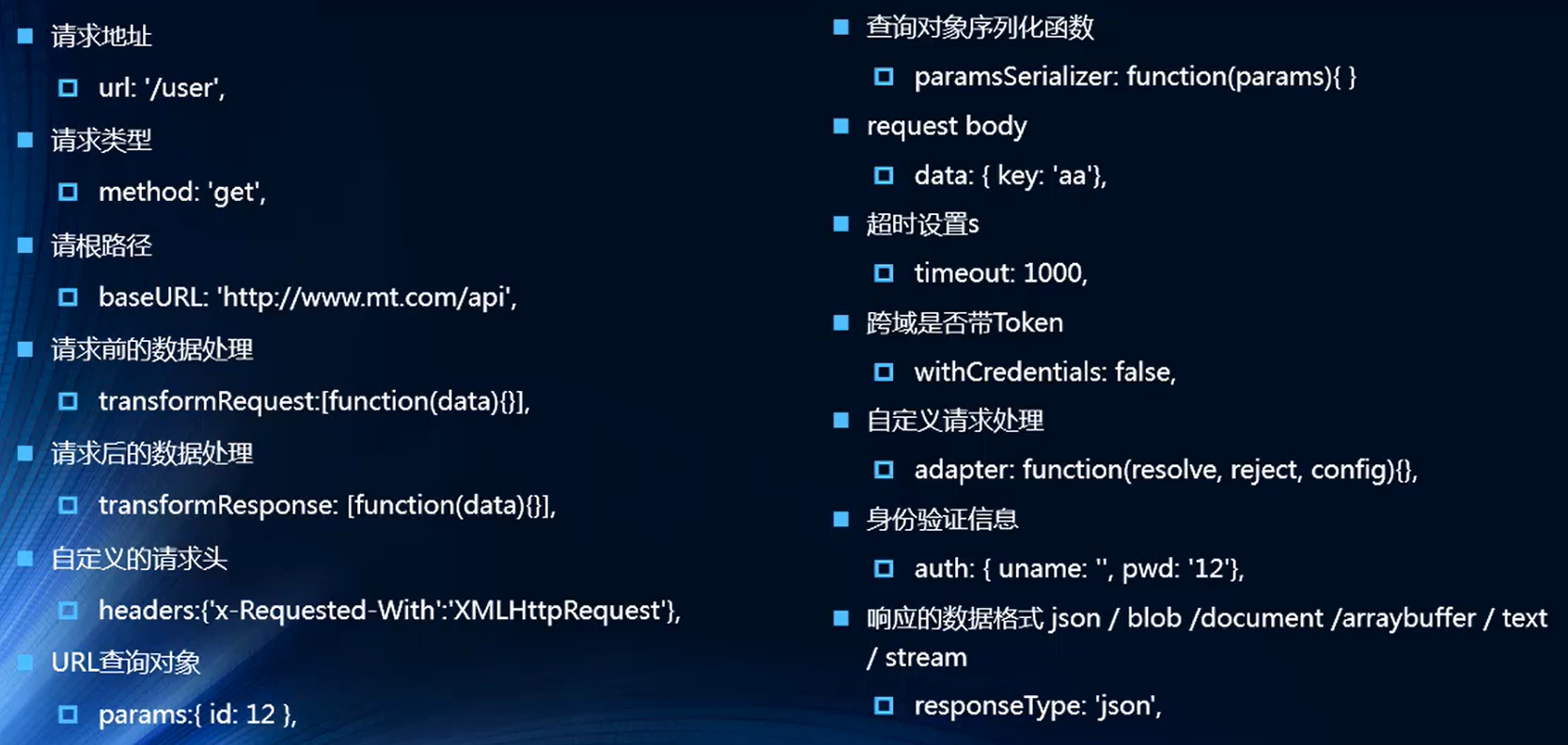
■axios的常见配置选项
 请输入图片描述
请输入图片描述axios实列
■为什么要创建axios实列
- 我们直接使用的axios是默认的实列
- 当我们给该实列设置一些默认配置时,这些配置就被固定下来了
- 但在后续开发中,某些配置可能会不一样
- 比如某些请求需要使用特定的baseURL或timeout等
- 这时候我们就需要一个新的axios实列
■什么时候可以使用axios实列
- 比如你需要访问多个服务地址,而这些服务请求和响应的结构都完全不同
- 那么你可以通过axios.create创建不同的实例来处理
- 这个好处是我可以定制自己的公共配置项,官网也说明,only the url is required,以后所有的请求都可以基于这个配置项
//创建axios实列
const instance = axios.create({
//配置公共选项
baseURL : 'http://www.httpbin.org',
timeout : 5000
})
//使用实列发送网络请求
instance({
url:'/headers'
}).then(res => {
console.log(res)
})
instance({
url:'/ip'
}).then(res => {
console.log(res)
})
axios的模块封装
■在实际开发过程中,一般会对第三方请求框架进行统一的封装,使其模块化,减小项目对其的依赖,在后续更换和修改框架时易于操作。
■这里在vueCli中进行最简单的封装
■新建一个新的js文件,导入axios
//request.js
import axios from 'axios'
export function request(config){
const instance = axios.create({
baseURL : 'http://www.httpbin.org',
timeout : 5000
})
return instance(config)
}
■使用封装的js文件请求数据
import {request} from './network/request.js'
request({
url : '/ip'
}).then(res => {
console.log(res)
})
axios拦截器的使用
■axios提供了拦截器,用于我们在每次发送请求或得到响应后进行对应的处理
■拦截请求
- instance.interceptors.request.use()
■拦截响应
- instance.interceptors.response.use()
■use中需要两个回调函数,请求(响应)成功时执行的函数和请求(响应)失败时执行的函数
- 请求拦截的回调函数的参数是请求信息,错误信息
- 响应拦截的回调函数的参数是响应结果,错误信息
■创建axios实列
const instance = axios.create({
//配置公共选项
baseURL : 'http://www.httpbin.org',
timeout : 5000
})
■设置拦截器 : 请求拦截
instance.interceptors.request.use(config => {
//config : 请求信息
console.log(config)
//因为拦截器会将请求信息拦截
//处理完之后要将请求信息return出去
return config
},err => {
console.log(err)
return Promise.reject(err)
})
■设置拦截器 : 响应拦截
instance.interceptors.response.use(result => {
//result : 响应结果
console.log(result)
//因为拦截器会将响应信息拦截
//处理完之后要将响应信息return出去
return result
},err => {
console.log(err)
return Promise.reject(err)
})
■使用实列请求数据
instance({
url:'/headers'
}).then(res => {
console.log(res)
})







 本站由
本站由
